출처 : http://www.atmarkit.co.jp/ait/articles/1507/10/news028.html
이 기사에서는 MS가 제공하는 Cross Platform의 고기능 에디터 'Visual Studio Code'(이하 VSCode)에서 가능한 것, 조작의 기본에 대해 정리해 본다.
VS Code란 무엇인가.
VS Code는 Electron이라고 불리는 Web기술을 사용하여 '크로스 플랫폼 데스크탑 어플리케이션을 개발하기 위한 프레임워크'위에 구축되어 있다. VSCode의 특징으로서는 다음과 같은 것을 들 수 있다. 이에 더하여 버젼 1.0이후로는 일본어로의 로컬라이즈모 되어 있다.1
Cross Platform / 경량 & 소속 / 디버그 기능 내장 / 표준으로서 다양한 언어 서포트 / IntelliSense 지원 / Git기능 지원 / Extension을 이용한 기능 확장 / Task 기능
VSCode의 큰 특징 중 하나는 여러 프로그래밍 언어(그리고 마크업)을 지원한다는 것이다.(표준으로 지원하고 있는 언어에 대해서는 공식 사이트의 'Languages'페이지를 참고) 즉 많은 언어에서 구문에 표시를 해 주거나 Intellisense에 의한 자동완성을 사용하여 쾌적한 코드 입력이 가능하다.
표준으로 지원되지 않는 언어더라도 Visual Studio Marketplace에서 검색하면 그 언어용 Extension을 발견할 수도 있다.(단, 지원 정도는 언어에 따라 다르다. 표준에서는 구문 하이라이트만 지원하는 언어가 많다. 이 경우 보다 좊은 기능을 제공하는 Extension을 Marketplace에서 찾아보면 좋다.)
또한, VSCode는 어디까지나 에디터이고 IDE는 아니다. 하지만 디버그 기능이나 Git 지원, Task(빈번히 사용하는 작업의 자동화)등의 기능이 포함되어 있기 때문에 코드의 편집 -> 어떠한 형태로의 컴파일/빌드 처리 -> 디버그 실행 -> 코드 편집 ->...->Git레포지터리로의 커밋/푸쉬까지의, 프로그래머가 일상적으로 행하는 작업을 1개의 에디터 내에서 완결시킬 수 있다.(실제로는 커맨트 프롬프트나 터미널과 조합하는 경우가 많겠지만.) (VSCode는)본가인 VS정도로 다양한 기능을 제공하고 있지는 않으나, 가벼운 환경에서 쾌적하게 개발작업을 행하는 것을 목표로 하고 있다고 할 수 있다.
이제부터는 Windows판의 VSCode를 기본으로, 필요하다면 MAC OS X(이하 OSX)/리눅스판(이 원고에서는 Ubuntu 15.10을 사용)의 VS Code에 대해 기술하도록 한다. (*다른 버젼에서는 이 기사와 설정이 다르기 때문에 유의할 점이 있을 수 있다.)
VSCode의 설치
VSCode의 바이너리는 Visual Studio Code 다운로드 페이지에서 다운로드 할 수 있다. 윈도우판, OSX판, Linux판(데비안, 우분투, 레드햇, 페도라, CentOS)가 있다. 이들에 대해 Stable판과 Insider판 두 종류가 제공되고 있다. 후자는 신기능이나 버그를 먼저 잡은 버젼이나 Stable판에 비해 동작이 불안정하거나 시험적으로 탑재된 기능이 최종적으로 변경될 수 있다. 두 버젼을 동시에 설치할 수도 있다고 하나 필자는 해본 적이 없다. 최신기능을 하루라도 빨리 체험해보고 싶은 사람이라면 Insider판을, 그렇지 않다면 월 1회정도의 페이스로 공개되는 Stable판을 이용하는 것이 좋을 것이다. 본 기사에서는 Stable판을 설치했다.
Window판은 설치파일을 다운로드 하면 그걸 실행 하면 끝난다. 실행하려면 시작 메뉴나 바탕화면에서 아이콘을 선택한다. 인스톨러의 옵션에서 path에 VSCode를 추가한 경우에는 커맨드 프롬프트에 code를 입력해도 VSCode가 실행된다.
(OSX, 리눅스 설명 생략)
VSCode의 화면구성
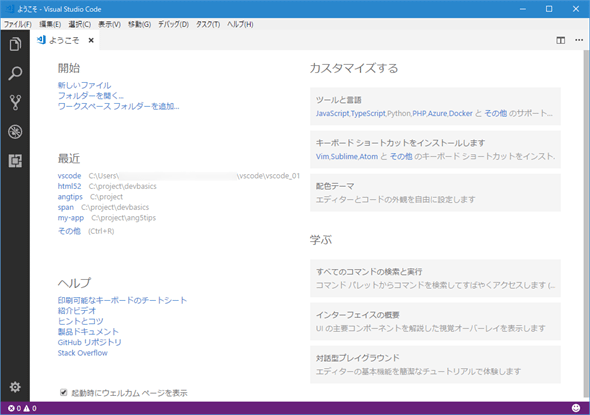
그러면 다음으로 VSCode의 화면 구성과 기본적인 조작에 대해 알아보자. VSCOde에 이 기사를 편집하고 있는 화면은 다음과 같다.

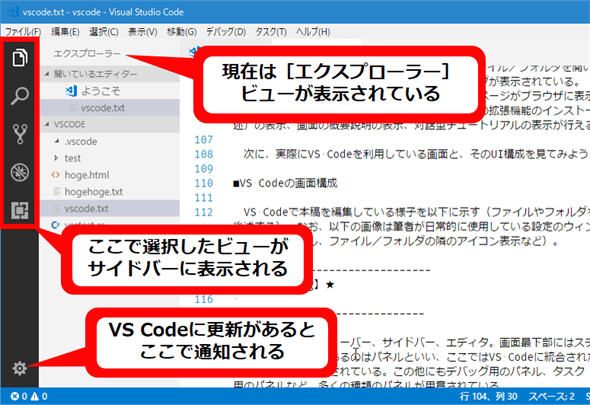
간단하게 설명하자면 뷰바(1)는 사이드바(2)에 표시할 요소를 선택하거나, 사이드바의 표시/비표시를 바꿀 수 있다. 에디터(3)은 프로그래머가 작업을 하는 중요한 영역이다. 최대 3개의 에디터를 동시에 표시할 수 있다. 스테이터스바(4)에는 여러 정보가 표시된다. 아래에서는 각각에 대해 조금 자세히 알아본다.
뷰바와 사이드바
VSCode의 윈도우 왼쪽 끝에는 뷰바가 있다. 여기서 바로 옆 사이드바에 표시될 정보를 선택한다. 대부분의 경우 익스플로러를 사이드바에 표시하게 될 것이다. 이 외에는 검색을 위한 '검색', Git관련 작업을 하는 'GIT', 디버그 관련 정보가 표시되는 '디버그'를 표시할 수 있다.

사이드바의 '익스플로러'에서는 파일이나 폴더를 연거나 닫고 하위 폴더를 보는 것이 가능하기 따문에 이 만으로도 파일의 조작이 가능하도록 되어있다. 또한 사이드바의 표시/비표시 여부도 뷰바에서 바꿀 수 있다. (예를들면 '익스플로러'가 '사이드바'에 표시하고 있는 상태로 이에 대응하는 아이콘을 뷰바에서 클릭하면 사이드바가 접힌다.)
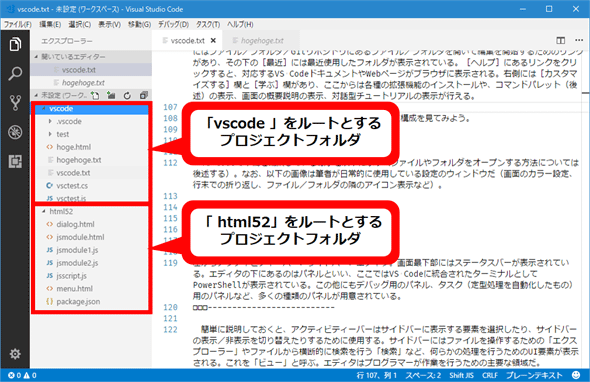
위 화면에서는 '익스플로러'에 '작업 파일'과 'VSCODE'라고 하는 2개의 항목이 표시되어 있는데, 전자는 유저가 현재 작업하고 있는 파일이 폴더 계층구조와 무관하게 표시된다. (양쪽 모두에 표시되어 있는 vscode.txt는 같은 파일을 나타낸다) 이에 반해 VSCODE라고 하는 항목은 VSCode가 연 폴더 VSCode를 표현하는 것으로 이 아래에서는 VSCode폴더에 있는 파일(hogehoge.txt, vscode.txt, vsctest.cs, vsctest.js)가 표시되어 있다. VS Code에서 아직 폴더를 열고 있지 않은 경우에는 아래 화면처럼 '폴더를 열기'버튼이 있는데 이를 클릭하면 폴더를 열기 위한 다이얼로그가 생성된다.
![[フォルダーを開く]ボタン](http://image.itmedia.co.jp/ait/articles/1507/10/dt-05.gif)
에디터
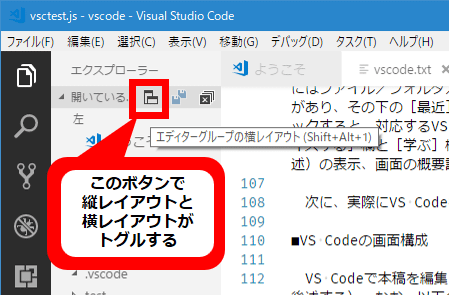
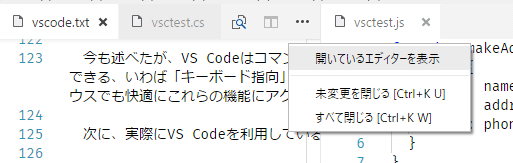
에디터는 동시에 3개까지 화면을 표시할 수 있다. 분할표시를 위해서는 에디터 오른쪽 위의 '에디터 분할' 버튼을 클릭하거나 '익스플로러'에서 표시하고 싶은 파일을 오른쪽 클릭 하여 context메뉴에서 '나란히 열기'를 선택한다.

자동적으로 에디터가 분할표시되는 경우도 있다. (키보드 쇼트컷을 커스터마이즈 해 실행시킨다든가...) 이 경우에는 기존에 정해져있는 유저 설정대로 에디터가 표시된다.
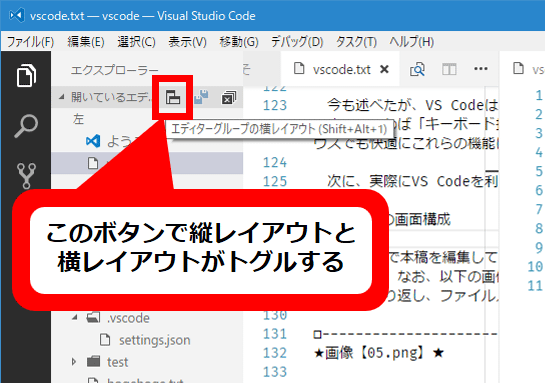
또한 VSCode 1.1.0판부터는 사이드바나 에디터의 스크롤바가 경계부분을 더블클릭하면 사이드바 또는 분할표시되어 있는 에디터의 사이즈가 자동적으로 조정되게 되었다.
사이드바에 '익스플로러'가 표시되어 있을 때 이 작업을 하면 파일명이 생략되지 않도록 사이즈가 조정된다.
한편 사이드바에 검색이나 GIT, 디버그가 표시되어 있을 경우 이 작업을 하면 사이드바가 최소 사이즈가 된다. 에디터를 자동으로 사이즈 조정을 하면 분할되어 있는 파일에서 에디터 부분을 균등하게 나누도록 사이즈가 조정된다.
스테이터스바
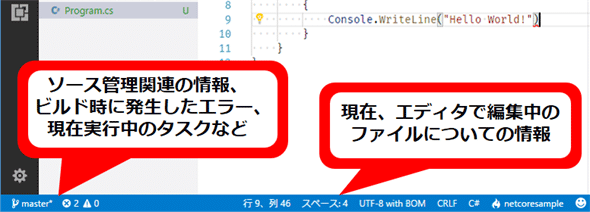
스테이터스바의 왼쪽은 확장기능, GIT관련 정보, 디버그 실행시의 에러나 경고 등이 표시된다. 우측에는 편집중인 파일에 대한 커서의 위치, 그 문자 코드와 개행 문자2의 종류, 파일의 종류, VSCode에 관련된 응답을 입력하는 화면을 여는 마크가 표시된다.

<왼쪽

<오른쪽
위의 그림의 스테이터스 바 왼쪽에는 확장기능 버튼, GIT의 브랜치 인디케이터, 리모트 레포지터리로의 푸쉬 버튼, 에러/경고의 수(여기서는 둘 다 0)가 표시되어 있다. 오른쪽에는 현재 커서의 위치, 인덴트를 탭으로 할지 공백문자로 할지와 인덴트 폭, 문자코드, 개행문자의 종류, 프로그래밍 언어, 힌트, 피드백용 아이콘이 표시되어 있다.
VSCode의 윈도우에는 이 외에도 필요에 따라 여러 영역이 표시된다. 이후로는 이에 대해 간단하게 소개하도록 한다.
커맨드 팔레트
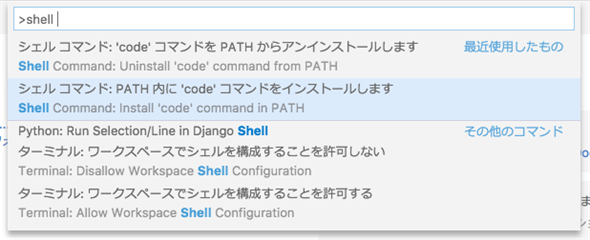
먼저 키보드에서 CTRL+P(OSX에서는 command+P)를 누르면 VSCode 윗부분에 커맨드 팔레트가 표시된다. VSCode에서 실행 가능한 각종 커맨드에는 이름이 붙어있기 때문에 그 이름을 이 커맨드 팔레트에 입력하는 것으로 이를 실행시킬 수 있다.
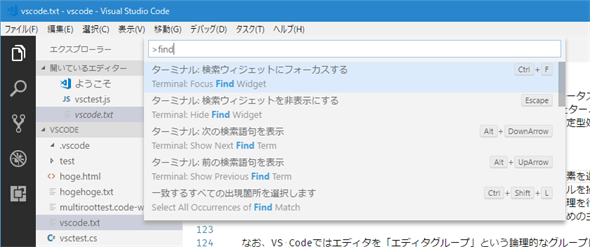
예를 들어 커맨드 팔레트에 '>find'라고 입력하면 그와 관련된 각종 커맨드가 표시된다. 거기에서 커서 키를 사용해 하이라이트되어 있는 항목을 변경해 엔터 키를 누르면 커맨드를 실행할 수 있다. (마수를 사용해 선택해되 되지만 커맨드 팔레트는 키보드로부터 손을 떼고싶지 않은 사람들을 위한 기능이기 때문에 마우스 사용은 추천하지 않는다.)


VSCode 1.1.0에서는 커맨드 파레트에 입력함에 따라 입력된 글자에 맞는 커멘드가 일본어와 영어로 표시되어 보기 좋게 되어있다. 두 언어 모두 검사하기 때문에 '>검색'이라고 입혁하든 '>find'라고 입력하든 상관 없다. (단, 매치되는 커맨드는 그 내용에 따라 달라진다. 흥미가 있는 분은 실제로 실험해보자.) 코딩시에는 반각영문자를 입력하는 경우가 대부분이므로 평소에는 영단어를 입력하는 것이 가장 추천할 만하다.
커맨드 팔레트는 거기에 입력하는 최초의 문자에 따라 동작아 바뀐다. 위에서 기술한 '>find'의 경우의 '>'가 그러하다. 이 경우 일반적인 에디터에서 지원하는 각종 커멘드의 실행이 가능하다. 선두문자로는 '>'가 아닌 'Q'.':'등도 사용할 수 있다. 이를 입력했을 때 커맨드 팔레트가 어떻게 동작하는지는 '?'를 입력하면 헬프가 표시되므로 참고하면 된다.
예를 들어 위 화면에서 커맨드 팔레트에 ':'를 입력하고 이어서 '1'을 입력하면 파일의 첫번째 줄이 표시된다. 그대로 엔터키를 누르면 '행1로 이동'커맨드가 확정되어 커서가 첫번째 줄로 이동한다.
한편 키보드의 CTRL+SHIFT+P키(OSX에서는 command+shift+p)를 누르면 >가 붙어서 커맨드 팔레트가 열린다. 에디터 커맨드를 입력하고 싶은 경우에는 한단계 빨리 실행시킬 수 있다. 또한 CTRL+G키로 ':'가 붙은 커맨드 파레트를 열 수 있다. G는 'Go'의 약자다.
문자 코드, 개행 문자, 파일 종류의 선택
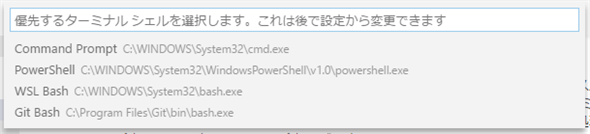
스테이터스바의 오하단에는 현재 편집중인 파일의 문자코드가 표시된다. 여기를 마우스로 클릭하면 위 커맨드 팔레트와 같은 위치에 '액션 선택'이라고 쓰여있는 박스가 나온다. 선택할 수 있는 것은 'Reopen with Encoding'과 'Save with Encoding'이다. 커서 키를 사용해서 어느쪽을 선택하거나 영어 표기와 맞도록 문자를 입력해 엔터를 누른다. 어느쪽을 선택하든 이어서 문자 코드를 선택하는 드롭다운이 나오므로 문자코드를 선택하면 지정한 문자 코드로 파일을 재오픈하거나 파일을 보전할 수 있다.

여기서 문자 코드 부분을 클릭
![[エンコード付きで再度開く]を選択するか、「r」「reopen」などと入力してから[Enter]キーを押す](http://image.itmedia.co.jp/ait/articles/1507/10/dt-14.gif)
둘 중에 하나 선택

설정하고 싶은 문자 코드를 선택
같은 방법으로 오른쪽 아래에 있는 개행문자를 클릭하면 이를 설정하든가, 그 오른쪽에 있는 파일의 종류를 표시(위 화면의 플레인 텍스트)를 클릭하여 현재 편집중인 파일의 종류를 지정하든지 할 수 있다.
이 기사 편집 시점에는 파일을 오픈할 때 문자코드를 해석/추측해주지는 않는다. 또한 VSCode의 디폴트 문자 코드는 UTF-8이다. SHIFT JIS파일이 다수 존재하는 현재 상황에서는 파일을 열면 글자가 깨져있는 경우도 많으리라 생각된다. 문자코드를 선택하는 방법은 처음에 알아두자. 또한 디폴트 문자 코드도 설정 가능하다(후술).
여기까지 VSCode의 화면 구성의 기본에 대해 알아보았다. 앞으로는 VSCode의 기본적인 조작방법에 대해 간단히 알아보기로 한다.
VSCode조작 가이드
여기서부터는 VSCode를 사용해가면서 기억해 두어야 할 기본 조작을 정리한다. 키보드 쇼트컷의 설정을 변경 가능한 항목에 대해서는 어느 항목을 설정하는 것이 좋은지도 기재하도록 한다.
VSCode의 실행과 종료
VSCode의 실행방법에 대해서는 위에서 설명했다. GUI로부터도 터미널이나 커맨드 프롬프트 등의 CUI로부터도 실행할 수 있다. CUI에서 실행 할 때에는 인수로 파일명이나 폴더명을 지정할 수 있다. 이 경우 지정한 파일 또는 폴더가 오픈된 상태로 VSCode가 실행된다. 인수로 여러개의 파일/폴더를 지정하는 것도 가능하다.
VSCode의 종료 방법은 다른 응용 프로그램들과 동일하다. Windows/Linux판에서는 커맨드 팔레트에서 'Close Window'커맨드를 실행 해 최후의 윈도우가 닫힌 시점에서 VSCode가 종료된다.
(중략)
파일 / 폴더의 열기/닫기
VSCode 내의 파일/폴더를 열고 닫기 위한 커맨드의 종류를 아래에 정리한다. 'Files:'등의 Prefix를 입력하지 않고 바로 close등을 입력하면 커맨드 팔레트에 적당한 후보군이 표시되는 점은 기억해 두도록 한다.타자수를 줄일 수 있다. 파일 관계 커맨드에 무엇이 있었는지 궁금할 때 File등을 입력해보면 좋다.
또한 이하 표의 Ctrl+L -> Ctrl+W등의 동작은 Ctrl을 누르고 있으면서 K키와 W키를 누르는 것을 의미한다. 한편, Ctrl+K -> W등의 동작은 Ctrl키와 K키를 동시에 누른 후 W키를 단독적으로 누르는 것을 뜻한다. 커맨드 팔레트나 'command'지정에 커맨드가 2종류 써져 있는 경우는 앞이 Windows/Linux, 후자가 OSX다.
| 操作 | コマンドパレット | Win/Linux | OS X | "command"指定 |
|---|---|---|---|---|
| 파일 열기 | Files: Open File/Files: Open | [Ctrl]+[O] | [Command]+[O] | "workbench.action.files.openFile"/ "workbench.action.files.openFileFolder" |
|
파일 닫기 |
Files: Close File | [Ctrl]+[K]→[W] | [Command]+[K]→[W] | "workbench.files.action.closeFile" |
|
모든 파일 닫기 |
Files: Close All Files | [Ctrl]+[K]→[Ctrl]+[W] | [Command]+[K]→[Command]+[W] | "workbench.files.action.closeAllFiles" |
| 폴더 열기 | Files: Open Folder/Files: Open | - | [Command]+[O] | "workbench.action.files.openFolder"/ "workbench.action.files.openFileFolder" |
| 폴더 닫기 | File: Close Folder | [Ctrl]+[K]→[F] | [Command]+[K]→[F] | "workbench.action.closeFolder" |
(중략)
'폴더 닫기'만은 커맨드 팔레트의 영어 커멘드의 Prefix가 Files:가 아닌 File:이 되어 있음에 유의하자.
또한 사이드바의 익스플로러에서도 마우스 등을 사용해 파일/폴더의 열기, 닫기, 생성, 보존 등을 할 수 있다. 개별 파일이나 폴더를 우클릭하면 표시되는 컨텍스트 메뉴에도 많은 기능이 있으므로 파일 관련 작업을 터미널, 커맨드 프롬프트, 익스플로러, Finder등의 윈도우들을 바꾸지 않고 할 수 있다는 점은 편리하다.
커서의 이동
커서의 이동은 Windows/Linux판과 OSX판이 크게 다르다 필자의 환경에서는 OSX에서는 Ctrl+P,N,F,B키로 커서가 상하좌우로 이동한다. 이에 반해 Windows/Linux판에서는 커서의 상하좌우는 커서키를 사용하도록 되어있다(디폴트 상태). 아래에 주요 커서 이동 키를 표시한다. (중략)
| 操作 | Win/Linux | OS X | "command"指定 |
|---|---|---|---|
| 1행 위로 | [↑] | [Ctrl]+[P]/[↑] | "cursorUp" |
| 1행 아래로 | [↓] | [Ctrl]+[N]/[↓] | "cursorDown" |
| 1글자 왼쪽으로 | [←] | [Ctrl]+[B]/[←] | "cursorLeft" |
|
1글자 오른쪽으로 |
[→] | [Ctrl]+[F]/[→] | "cursorRight" |
|
커서가 위치한 단어의 맨 왼쪽으로 |
[Ctrl]+[←] | [Option]+[←] | "cursorWordStartLeft" |
| 커서가 위치한 단어의 끝으로 | [Ctrl]+[→] | [Option]+[→] | "cursorWordEndRight" |
|
커서를 줄의 맨 앞으로 |
[Home] | [Ctrl]+[A]/[Command]+[←]/[Home] | "cursorHome" |
|
커서를 줄의 맨 끝으로 |
[End] | [Ctrl]+[E]/[Command]+[→]/[End] | "cursorEnd" |
|
커서를 파일의 맨 앞으로 |
[Ctrl]+[Home] | [Command]+[↑] | "cursorTop" |
| 커서를 파일의 맨 끝으로 | [Ctrl]+[End] | [Command]+[↓] | "cursorBottom" |
| カーソル移動キー | |||
Shift키를 누른 상태로 위의 키 조작을 하면 이동한 범위가 선택상태가 된다. 이 외에 커맨드로서 존재하지만 단축키는 존재하지 않는 것으로 cursorWordLeft/cursorWordRight등이 있다. 잘 사용한다면 단축키로 설정하는 것이 좋다.
문자/행의 삽입과 삭제
VSCode는 Vim계통의 에디터가 아니기 때문에 키보드를 치면 평범하게 커서 위치에 그 문자기 입력된다. 아래에서는 문자의 삭재, 행의 삽입에 관련된 것을 정리한다. 커맨드 팔레트에서 실행하게되는 것도 있다.
| 操作 | Win/Linux | OS X | "command"指定 |
|---|---|---|---|
| 커서 오른쪽의 1글자 삭제 | [Delete] | [Ctrl]+[D] | "deleteRight" |
|
커서 왼쪽의 1글자 삭제 |
[Backspace] | [Delete]/[Ctrl]+[H] | "deleteLeft" |
|
커서의 오른쪽을 전부 삭제 |
- | [Ctrl]+[K]/[Command]+[Fn]+[Delete] | "deleteAllRight" |
|
커서의 왼쪽을 전부 삭제 |
- | [Command]+[Delete] | "deleteAllLeft" |
|
커서가 있는 줄을 전부 삭제 |
[Shift]+[Ctrl]+[K] | [Shift]+[Command]+[K] | "editor.action.deleteLines" |
|
커서의 윗 행에 삽입 |
[Shift]+[Ctrl]+[Enter] | [Shift]+[Command]+[Enter] | "editor.action.insertLineBefore" |
|
커서의 윗행에 삽입 |
- | [Ctrl]+[O] | "lineBreakInsert" |
| 커서의 아래 행에 삽입 | [Ctrl]+[Enter] | [Command]+[Enter] | "editor.action.insertLineAfter" |
(중략)
멀티 커서
멀티커서란 이름 그대로 1개의 에디터 내에서 복수개의 커서가 표시되는 기능이다. (2개째 이후의 커서는 선이 얇아진다.) 커서를 복수개 표시하는 방법은 몇가지 있다.
- Ctrl+Alt+↑/↓의 각 키로 현재 커스의 위(혹은 아래)의 행에 커서를 삽입한다.
- 현재 커서 위치에 있는 단어와 같은 단어 전부를 Ctrl+F2키로 동시에 선택한다. 그 단어를 한번에 바꿀 수 있다.
처음의 방법으로는 복수개의 커서가 컨텍스트에 맞춰 동작한다. 즉, 커서를 여러개 표시한 후 어느 동작을 할 것인가에 대해 생각하지 않아도 된다.
![[Shift]+[→]キーを4回押す](http://image.itmedia.co.jp/ait/articles/1507/10/dt-19.gif)
|
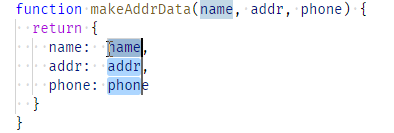
[Shift]+[→]キーを4回押す
▼
それだと「phone」の「e」が選択できない
[Shift]+[Ctrl]+[→]キーを使うと「e」まで選択できる
マルチカーソルの使い方(1) そうではなく、3番目の画像のように、[Shift]+[Ctrl]+[→]キーを押すことで、カーソルを1語右に移動して、単語全体を選択する。「1語右」という操作により、全ての識別子を選択できた。 |
이 예와 같이, 문자단위의 이동이 아닌 단어단위의 이동을 함으로써 문자수가 다른 식별자를 자연스럽게 선택할 수 있다. 어떤 이동 커맨드를 사용하면 좋을지에 따라 사용하는 것이 달라지기 때문에 처음에는 고민을 많이 하게 될 것이다.
|
![「phone」にカーソルを合わせて、[Ctrl]+[F2]キーを押す](http://image.itmedia.co.jp/ait/articles/1507/10/dt-22.gif)
「phone」にカーソルを合わせて、[Ctrl]+[F2]キーを押す▼
 「tel」と入力すると全てが書き換えられるマルチカーソルの使い方(2) 「tel」と入力すると全てが書き換えられるマルチカーソルの使い方(2) |
이 그림에서 알 수 있는 것처럼, 해당하는 단어를 한번 입력함으로써 한번에 변경할 수 있다. 단, 같은 것을 'addr'에 대응해서 하게되면 인수나 프로퍼티명 뿐이 아니라 함수명에 포함되는 'Addr'까지 대상이 되어버린다. 예상 밖의 부분까지 변경될 수 있기 때문에 주의가 필요하다.
이와 같이 처음엔 멀티커서를 사용하는 것이 어려울지도 모르지만 손에 익숙해져 빠르게 사용할 수 있도록 하자.
커스터마이즈, 기초 중의 기초
본 원고에서는 마지막으로 VSCode의 커스터마이즈의 기본에 대해 알아보자. VSCode에서는 다음의 5가지 방법으로 커스터마이즈를 할 수 있다.
1.유저 설정 2.워크스페이스 설정 3.키보드 쇼트컷 4.snippet 5.확장기능
유저설정/워크스페이스 설정
유저설정은 유저별로 개별 설정을 해 VSCode에서 공통적으로 사용된다. 이에 대해 워크스페이스 설정은 열고있는 폴더별로 고유의 설정을 하게 된다. 이들은 메뉴의 파일 - 기본 설정 - 유저설정 혹은 워크 스페이스 설정을 선택 해 설정할 수 있다.
유저설정은 그 유저 단독의 VSCode 기본설정이다. 워크스페이스 설정은 현재 열고있는 폴더(프로젝트, 워크스페이스)에 관한 설정을 한다. 워크 스페이스 설정에서 유저 설정을 덮어쓰는 것도 가능하다. 이 프로젝트에서는 개별적으로 이런 설정을 하고싶다-같은 경우 워크스페이스 설정을 하도록 하자. 메뉴에서 위에 기술한 유저설정 혹은 워크스페이스 설정을 선택하면 대부분 아래와 같은 화면이 나올 것이다. 이것은 유저설정을 하고 있는 부분이다. 왼쪽의 에디터 그룹에는 디폴트 설정을, 왼쪽의 에디터 그룹에서는 유저 설정을 표시한다.
여기에서는 80글자에서 자동 줄바꿈을 하는 기능("editor.wrappingColumn": 80)과 디폴트 문자 코드를 SHIFT JIS로 하도록 설정("files.encoding": "shiftjis")하고 있다. 이와 같이 설정은 JSON형식으로 기술한다.
디폴트 설정이 표시되고 있는 에디터에서 검색바를 표시해(Ctrl+F) 설정하고 싶은 항목과 관계 있는 문자열을 입력해 검색한다. 발견했다면 그 위에 있는 커맨드를 참고 해 유저 설정(혹은 워크 스페이스 설정) 파일에 커스터마이즈 내용을 기술하도록 한다.
위에서 본 자동 줄바꿈 위치와 디폴트 문자 코드 외에는 다음과 같은 요소들을 기억하면 좋을 수 있다. 또한 자바스크립트나 CSS와 같은 개별 언어나 기술용의 설정들에 대해서는 Prefix가 붙어 있으므로 이들을 키워드로 삼아 디폴트 설정을 검색해가도 좋을 것이다.
| 設定内容 | 対応する設定項目 | 例 |
|---|---|---|
| フォントファミリー | "editor.fontFamily" | "editor.fontFamily": "メイリオ" |
| フォントサイズ | "editor.fontSize" | "editor.fontSize": 14 |
| 行番号表示 | "editor.lineNumbers" | "editor.lineNumbers": false |
| タブ幅 | "editor.tabSize" | "editor.tabSize": 4 |
| ユーザー設定/ワークスペース設定でカスタマイズ可能な要素(ほんの一部) | ||
키보드 쇼트컷
키보드 쇼트컷은 유저 고유의 설정이다. 여기에서는 입력한 키스트로크/실행하는 커맨드/그 커맨드를 실행하는 조건에 대해 설정한다. 여기에서는 키스트로크를 실행하는 커맨드를 중심으로 살펴본다.
또한, 조건이라고 하는 것은 어떤 키스트로크에
(이후 추가 예정)

![[Shift]+[Ctrl]+[→]キーを使うと「e」まで選択できる](http://image.itmedia.co.jp/ait/articles/1507/10/dt-21.gif)